728x90
Reacts에서 트리맵 차트를 사용하기 위해서 트리맵 차트를 제공하는 여러 가지 라이브러리를 찾아보고 데이터를 쉽게 다루면서 쓸 수 있는 라이브러리 세 가지를 비교하여 봤습니다.
1. React Google Chart
2. React Apex Chart
3. high Charts React Official
각 라이브러리마다 Column, Line, Treemap 차트를 비교해보겠습니다.

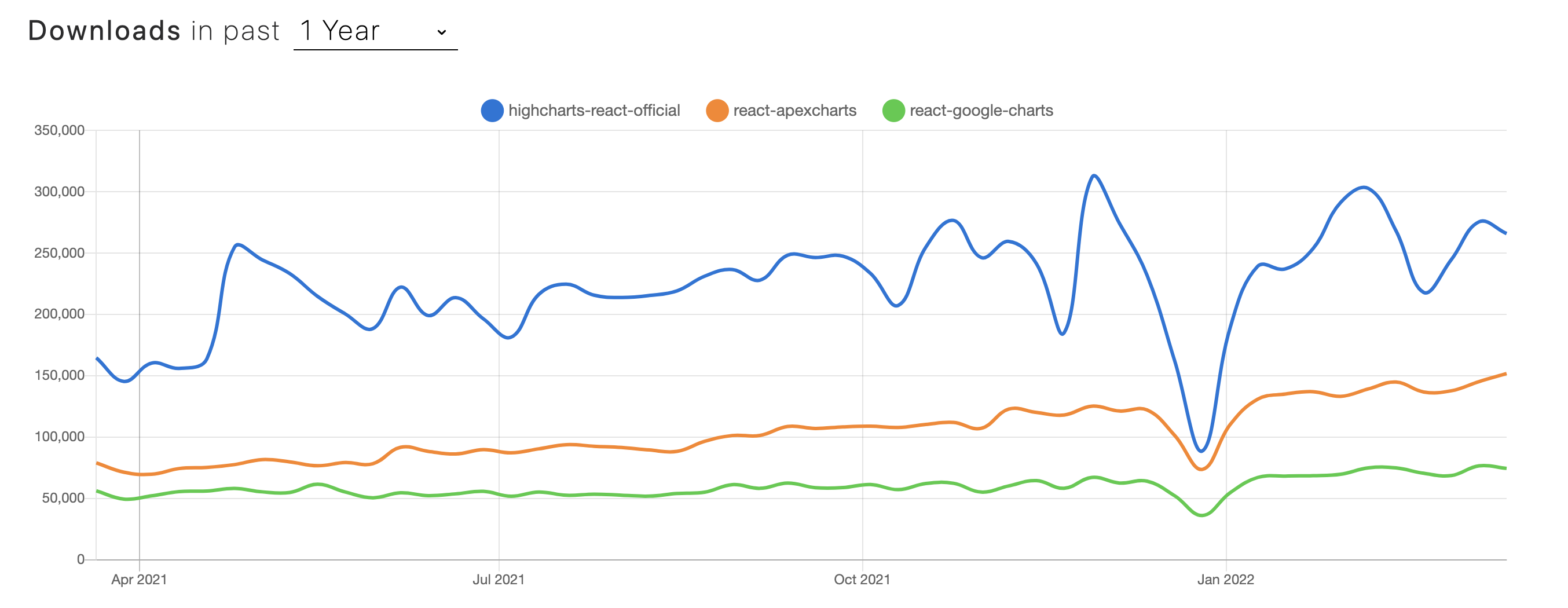
npm trends에서 각각의 라이브러리가 공식적으로 발표한 React 라이브러리 다운로드 비교하여 보았을때 high chart가 많이 다운 받은 것으로 보여집니다.
1. React Google Chart
[ 1 ] 설치
yarn add react-google-charts
# or npm i react-google-charts
[ 2 ] import
import Chart from "react-google-charts";
// or
import { Chart } from "react-google-charts";
// or
const { Chart } = require("react-google-charts");
// or
var Chart = require("react-google-charts").Chart;
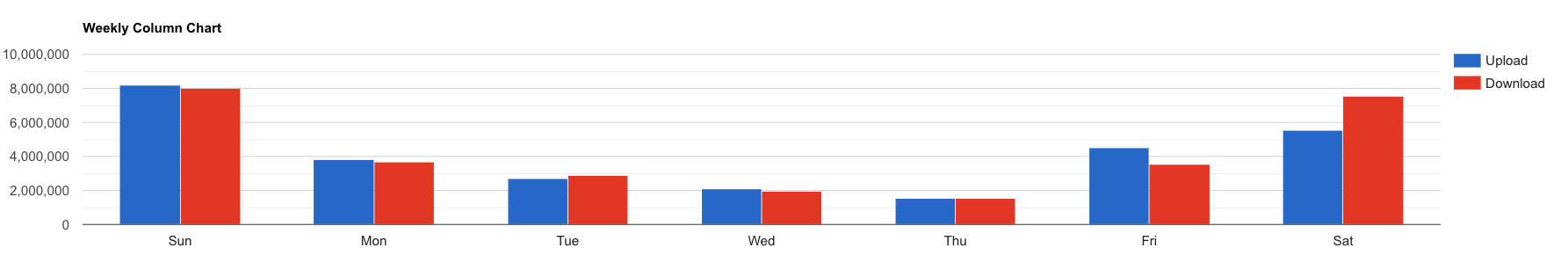
[ 3 ] Column Chart

import Chart from "react-google-charts";
const columnData =[
['Day', 'Upload', 'Download'],
['Sun', 8175000, 8008000],
['Mon', 3792000, 3694000],
['Tue', 2695000, 2896000],
['Wed', 2099000, 1953000],
['Thu', 1526000, 1517000],
['Fri', 4526000, 3517000],
['Sat', 5526000, 7517000],
];
<div>
<Chart
height={350}
chartType="ColumnChart"
loader={<div>Weekly Column Chart</div>}
data={columnData}
options={{
title: 'Weekly Column Chart',
}}
legendToggle
/>
</div>
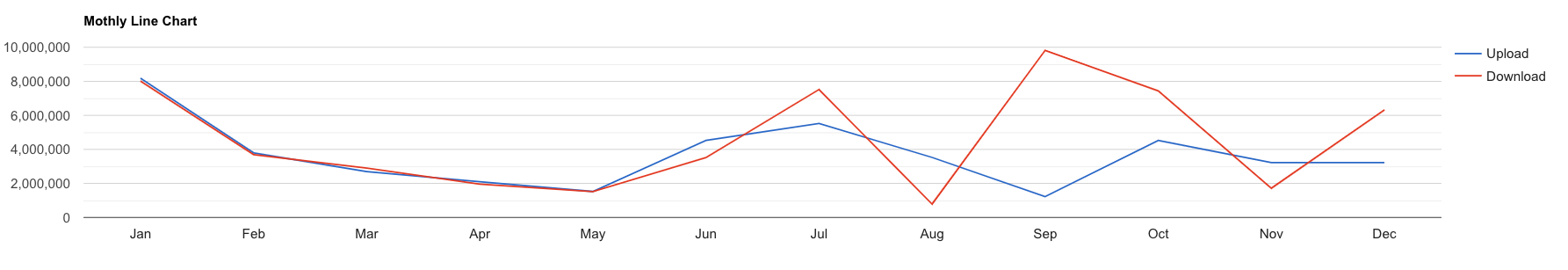
[ 4 ] Line Chart

import Chart from "react-google-charts";
const lineData = [
['Month', 'Upload', 'Download'],
['Jan', 8175000, 8008000],
['Feb', 3792000, 3694000],
['Mar', 2695000, 2896000],
['Apr', 2099000, 1953000],
['May', 1526000, 1517000],
['Jun', 4526000, 3517000],
['Jul', 5526000, 7517000],
['Aug', 3526000, 787000],
['Sep', 1226000, 9817000],
['Oct', 4526000, 7437000],
['Nov', 3226000, 1717000],
['Dec', 3224800, 6317000],
];
<div>
<Chart
height={350}
chartType="LineChart"
loader={<div>Weekly Column Chart</div>}
data={lineData}
options={{
title: 'Mothly Line Chart',
}}
legendToggle
/>
</div>
[ 5 ] Treemap Chart

import Chart from "react-google-charts";
const treemapUploadData = [
['ID', 'Parent', 'Count'],
['upload', null, 0],
['condition1', 'upload', 10],
['condition2', 'upload', 110],
['condition3', 'upload', 120],
['condition4', 'upload', 80],
['condition5', 'upload', 300],
['condition6', 'upload', 50],
['condition7', 'upload', 30],
['condition8', 'upload', 19],
['condition9', 'upload', 52],
['condition10', 'upload', 75],
];
const treemapDownloadData =[
['Condition', 'Parent', 'Count'],
['download',null,0],
['condition1', 'download', 10],
['condition2', 'download', 110],
['condition3', 'download', 120],
['condition4', 'download', 80],
['condition5', 'download', 300],
['condition6', 'download', 50],
['condition7', 'download', 30],
['condition8', 'download', 19],
['condition9', 'download', 52],
['condition10', 'download', 75],
];
<div>
<Chart
height={350}
chartType="TreeMap"
loader={<div>Condtion Treemap Chart</div>}
data={treemapUploadData}
options={{
highlightOnMouseOver: true,
maxDepth: 1,
maxPostDepth: 2,
minHighlightColor: '#8c6bb1',
midHighlightColor: '#9ebcda',
maxHighlightColor: '#edf8fb',
minColor: '#009688',
midColor: '#f7f7f7',
maxColor: '#ee8100',
headerHeight: 15,
showScale: true,
height: 500,
useWeightedAverageForAggregation: true,
}}
rootProps={{ 'data-testid': '2' }}
/>
</div>
<div>
<Chart
height={350}
chartType="TreeMap"
loader={<div>Condtion Treemap Chart</div>}
data={treemapDownloadData}
options={{
highlightOnMouseOver: true,
maxDepth: 1,
maxPostDepth: 2,
minHighlightColor: '#8c6bb1',
midHighlightColor: '#9ebcda',
maxHighlightColor: '#edf8fb',
minColor: '#009688',
midColor: '#f7f7f7',
maxColor: '#ee8100',
headerHeight: 15,
showScale: true,
height: 500,
useWeightedAverageForAggregation: true,
}}
rootProps={{ 'data-testid': '2' }}
/>
</div>
2. Apex Chart
[ 1 ] 설치
yarn add apexcharts react-apexcharts
//npm i apexcharts react-apexcharts[ 2 ] import
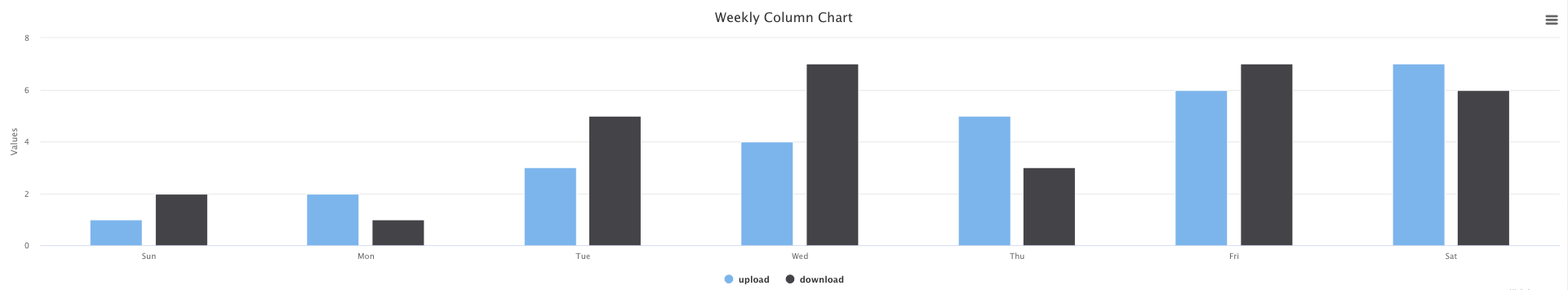
import ReactApexChart from "react-apexcharts";[ 3 ] Column Chart

import ReactApexChart from "react-apexcharts";
const columnSeries = [
{
name : "Upload",
data : [
123,
1235,
4325,
545,
53,
636,
6
],
},
{
name : "Download",
data : [
45,
135,
455,
5785,
530,
1631,
644
],
},
];
const columnOptions = {
chart: {
type : 'bar',
height : '350'
},
xaxis : {
categories : ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
},
title: {
text: 'Weekly Column Chart',
align : 'center'
},
legend: {
show : false
},
dataLabels: {
enabled: false
},
};
<div style={{marginBottom:'30px'}}>
<ReactApexChart
options={columnOptions}
series={columnSeries}
type="bar"
height="350px"
/>
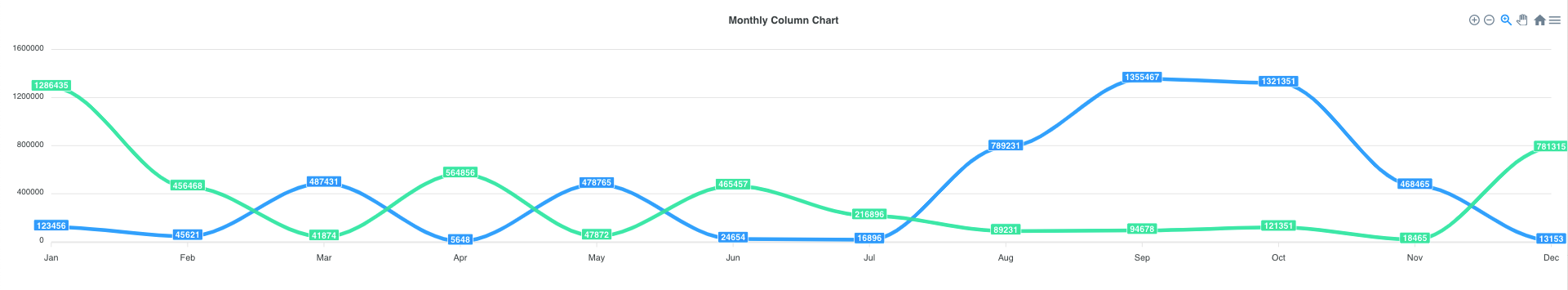
</div>[ 4 ] Line Chart

import ReactApexChart from "react-apexcharts";
const lineSerise = [
{
name : 'Upload',
data : [
123456,
45621,
487431,
5648,
478765,
24654,
16896,
789231,
1355467,
1321351,
468465,
13153
]
},
{
name : 'Download',
data : [
1286435,
456468,
41874,
564856,
47872,
465457,
216896,
89231,
94678,
121351,
18465,
781315
]
},
];
const lineOptions = {
chart: {
type : 'bar',
height : '350'
},
xaxis : {
categories : ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
title: {
text: 'Monthly Column Chart',
align : 'center'
},
legend: {
show : false
},
dataLabels: {
enabled: true
},
stroke: {
curve: 'smooth'
},
};
<div style={{marginBottom:'30px'}}>
<ReactApexChart
options={lineOptions}
series={lineSerise}
type="line"
height="350px"
/>
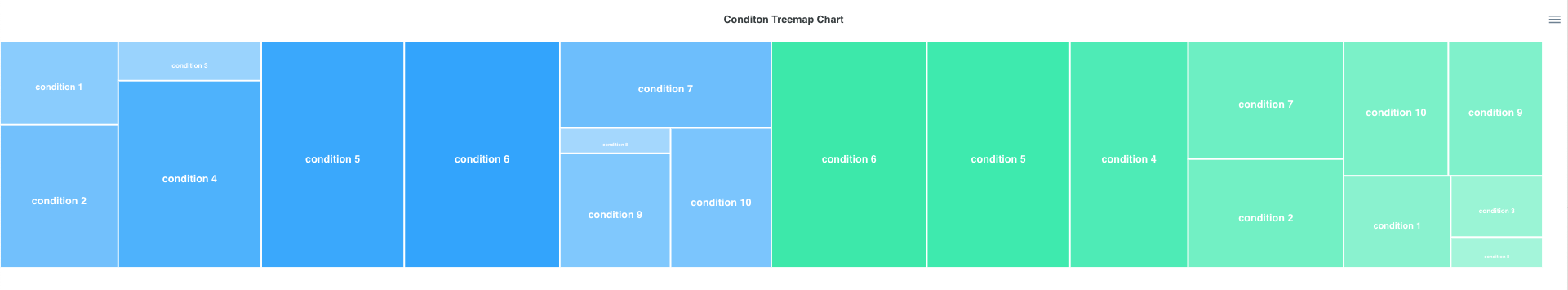
</div>[ 5 ] Treemap Chart

import ReactApexChart from "react-apexcharts";
const treemapSerise = [
{
name : 'Upload',
data :[
{x:'condition 1', y : 7},
{x:'condition 2', y : 12},
{x:'condition 3', y : 4},
{x:'condition 4', y : 19},
{x:'condition 5', y : 23},
{x:'condition 6', y : 25},
{x:'condition 7', y : 13},
{x:'condition 8', y : 2},
{x:'condition 9', y : 9},
{x:'condition 10', y : 10},
]
},
{
name : 'Download',
data :[
{x:'condition 6', y : 25},
{x:'condition 5', y : 23},
{x:'condition 4', y : 19},
{x:'condition 7', y : 13},
{x:'condition 2', y : 12},
{x:'condition 10', y : 10},
{x:'condition 9', y : 9},
{x:'condition 1', y : 7},
{x:'condition 3', y : 4},
{x:'condition 8', y : 2},
]
},
];
const treemapOptions = {
legend: {
show: false
},
chart: {
height: 350,
type: 'treemap'
},
title: {
text: 'Conditon Treemap Chart',
align: 'center'
}
}
<div style={{marginBottom:'30px'}}>
<ReactApexChart
options={treemapOptions}
series={treemapSerise}
type="treemap"
height="350px"
/>
</div>3. High Charts
[ 1 ] 설치
yarn add highcharts highcharts-react-official
//npm i highcharts highcharts-react-official[ 2 ] import
import Highcharts from "highcharts";
import HighchartsReact from "highcharts-react-official";
//treemap
import HighchartsData from "highcharts/modules/data";
import HighchartsExporting from "highcharts/modules/exporting";
import HighchartsHeatmap from "highcharts/modules/heatmap";
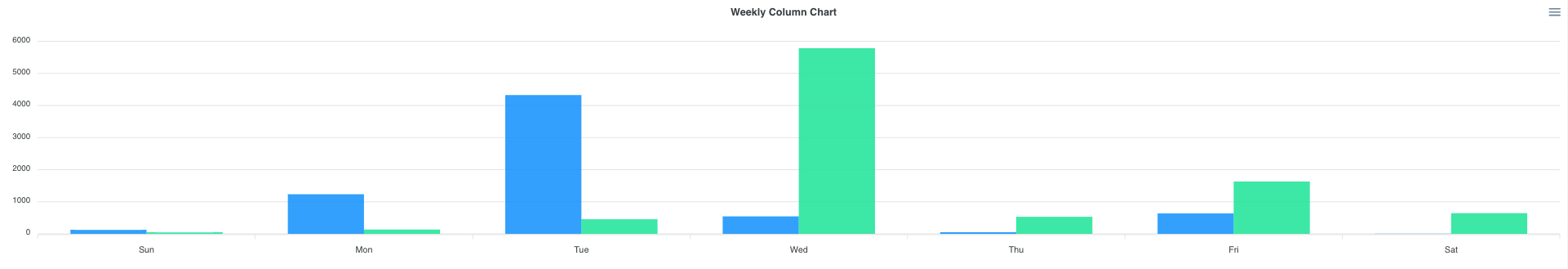
import HighchartsTreeChart from "highcharts/modules/treemap";[ 3 ] Column Chart

import Highcharts from "highcharts";
import HighchartsReact from "highcharts-react-official";
const columnOptions = {
chart :{
type:'column'
},
title : {
text : 'Weekly Column Chart'
},
series: [
{
name : 'upload',
data : [1,2,3,4,5,6,7]
},
{
name : 'download',
data : [2,1,5,7,3,7,6]
},
],
xAxis: {
categories : [
'Sun','Mon','Tue','Wed','Thu','Fri','Sat'
]
},
}
<div id='ColumnChart' style={{marginBottom:'30px'}}>
<HighchartsReact highcharts={Highcharts} options={columnOptions} />
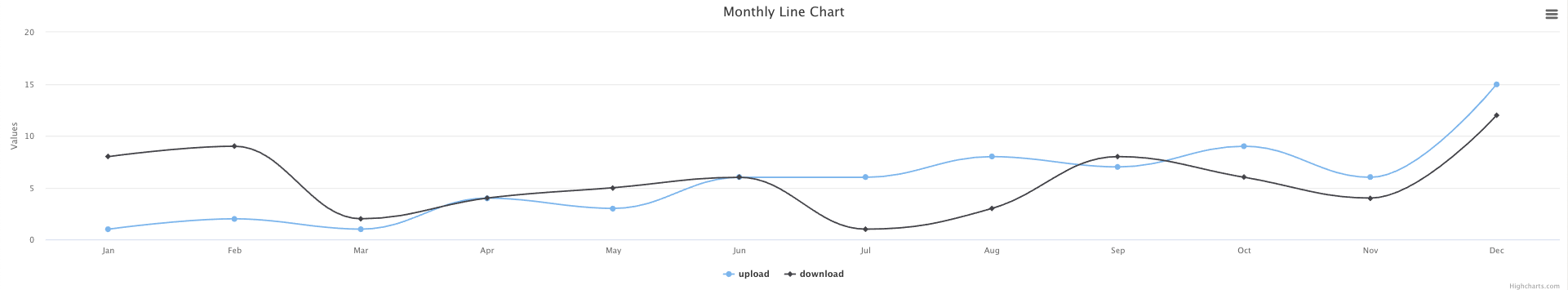
</div>[ 4 ] Line Chart

import Highcharts from "highcharts";
import HighchartsReact from "highcharts-react-official";
const columnOptions = {
chart :{
type:'column'
},
title : {
text : 'Weekly Column Chart'
},
series: [
{
name : 'upload',
data : [1,2,3,4,5,6,7]
},
{
name : 'download',
data : [2,1,5,7,3,7,6]
},
],
xAxis: {
categories : [
'Sun','Mon','Tue','Wed','Thu','Fri','Sat'
]
},
}
<div id='ColumnChart' style={{marginBottom:'30px'}}>
<HighchartsReact highcharts={Highcharts} options={columnOptions} />
</div>
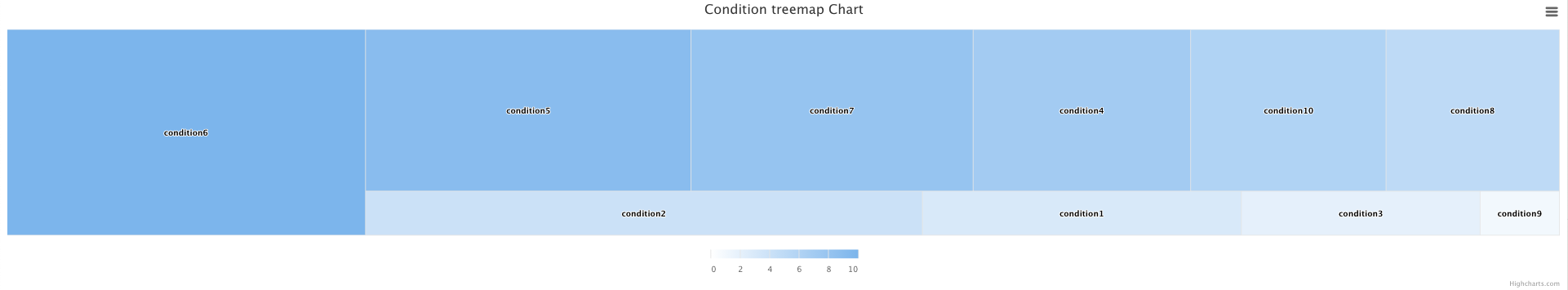
[ 5 ] Treemap Chart

HighchartsData(Highcharts);
HighchartsHeatmap(Highcharts);
HighchartsTreeChart(Highcharts);
HighchartsExporting(Highcharts);
const treemapOptions = {
colorAxis: {
minColor: '#FFFFFF',
maxColor: Highcharts.getOptions().colors[0]
},
title: {
text: 'Condition treemap Chart'
},
series:[{
type: 'treemap',
layoutAlgorithm : 'squarified',
data: [
{
name : 'condition1',
value : 4,
colorValue :3
},
{
name : 'condition2',
value : 7,
colorValue:4
},
{
name : 'condition3',
value : 3,
colorValue:2
},
{
name : 'condition4',
value : 10,
colorValue:7
},
{
name : 'condition5',
value : 15,
colorValue:9
},
{
name : 'condition6',
value : 21,
colorValue : 10
},
{
name : 'condition7',
value : 13,
colorValue:8
},
{
name : 'condition8',
value : 8,
colorValue:5
},
{
name : 'condition9',
value : 1,
colorValue:1
},
{
name : 'condition10',
value : 9,
colorValue:6
},
]
}]
}
<div id='LineChartDrilldown' style={{marginBottom:'30px'}}>
<HighchartsReact highcharts={Highcharts} options={treemapOptions} />
</div>반응형
'Frontend > React' 카테고리의 다른 글
| [React] React-Router로 Git Page 설정하기 (0) | 2022.10.20 |
|---|---|
| [React] Error : A component is changing an uncontrolled input of type text to be controlled (0) | 2021.10.12 |
| [React] Error : Element type is invalid: expected a string (0) | 2021.10.07 |
| React Quill Image Resize Code (2) | 2021.08.19 |
| [React] Html2Canvas를 이용하여 화면 캡쳐하기 (0) | 2021.07.20 |




댓글