2021.04.22 - [[YERIEL] 개발일기/React] - React-Quill Image resize
React-Quill Image resize
React project 중 Text Editor를 추가하는데 한글 지원 되는 Editor가 React-quill 밖에 없어서 React-quill 적용 중 React Quill로 이미지를 리사이징하기 위해 모듈을 추가하는데 이것때문에 딥빡 할 줄이야......
r-0o0-j.tistory.com
이미 React Quill Image Resize에 대해서 블로그를 썼지만 전체 코드 공유에 대해서 댓글로 요청이 많아서 2탄으로 code에 대한 블로그를 작성하려고 합니다.

제 code는 react 함수형 컴포넌트로 되어 있고 Container - Presenter 방식을 이용해서 코드를 짜고 있습니다.
1. 라이브러리 설치
#quill 설치
yarn add quill react-quill
#모듈 설치
yarn add @looop/quill-image-resize-module-react저는 기존의 quill 없이도 작동 했었던 기억이 나는데 혹시 모르니까 quill 하고 react-quill을 둘다 설치 해주시고 @빼먹지 말고 꼭 @까지 추가해서 모듈을 설치해주세요. 이전 글에 제가 @를 빼먹었더라구요. (지금은 수정했습니다.)
2. 컴포넌트 작성
1. Container Component
2. Presenter Component
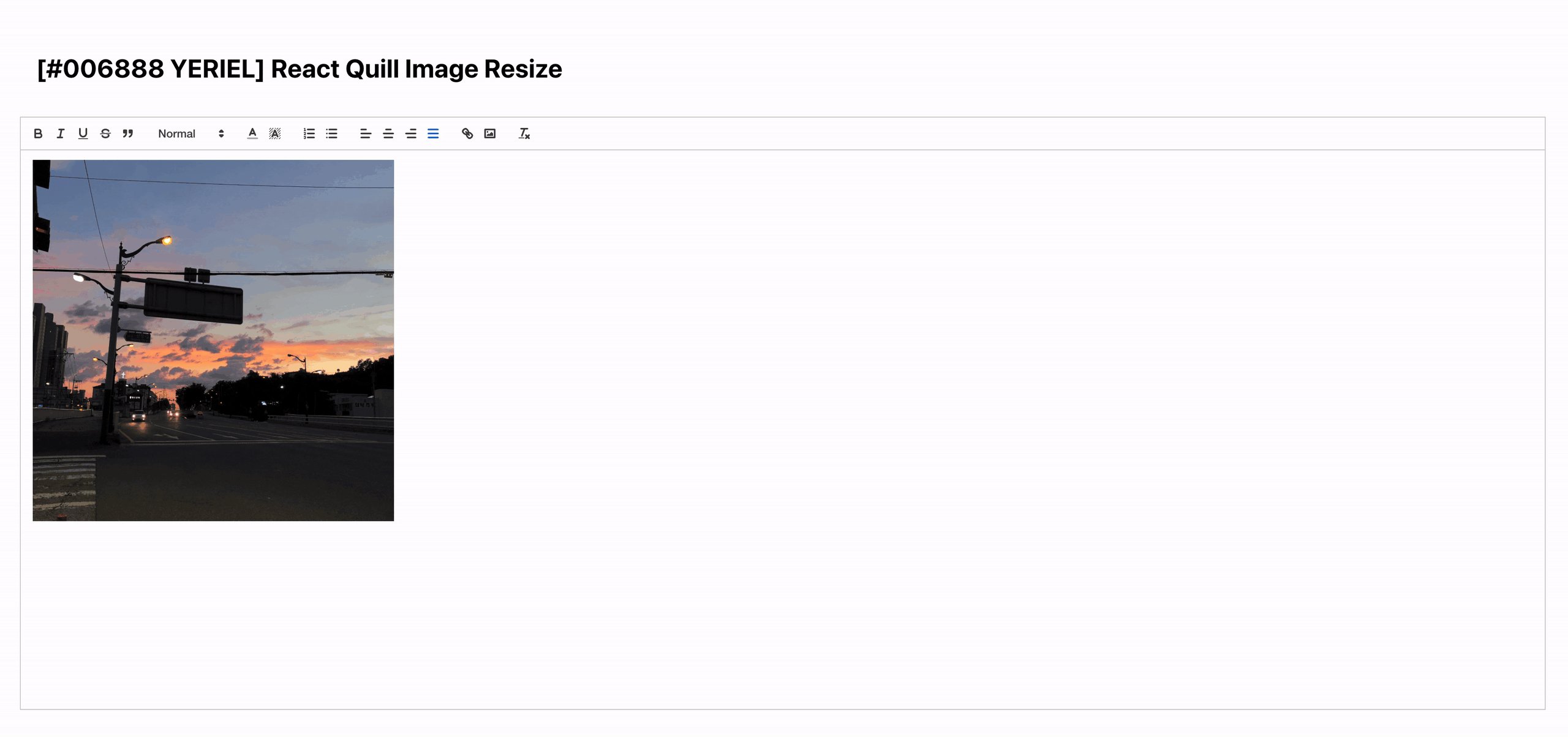
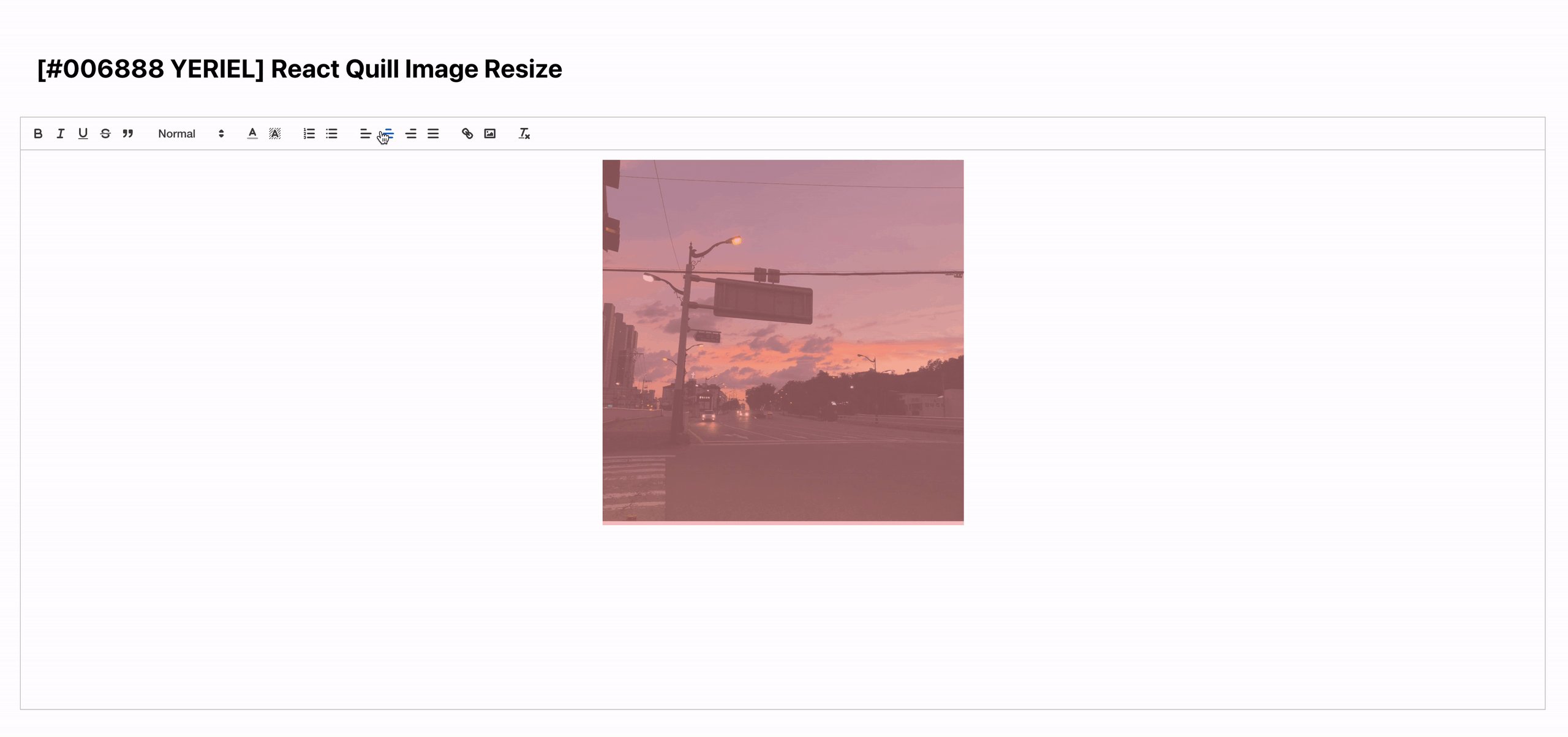
resize가 잘 되는 것을 확인 할 수 있습니다.

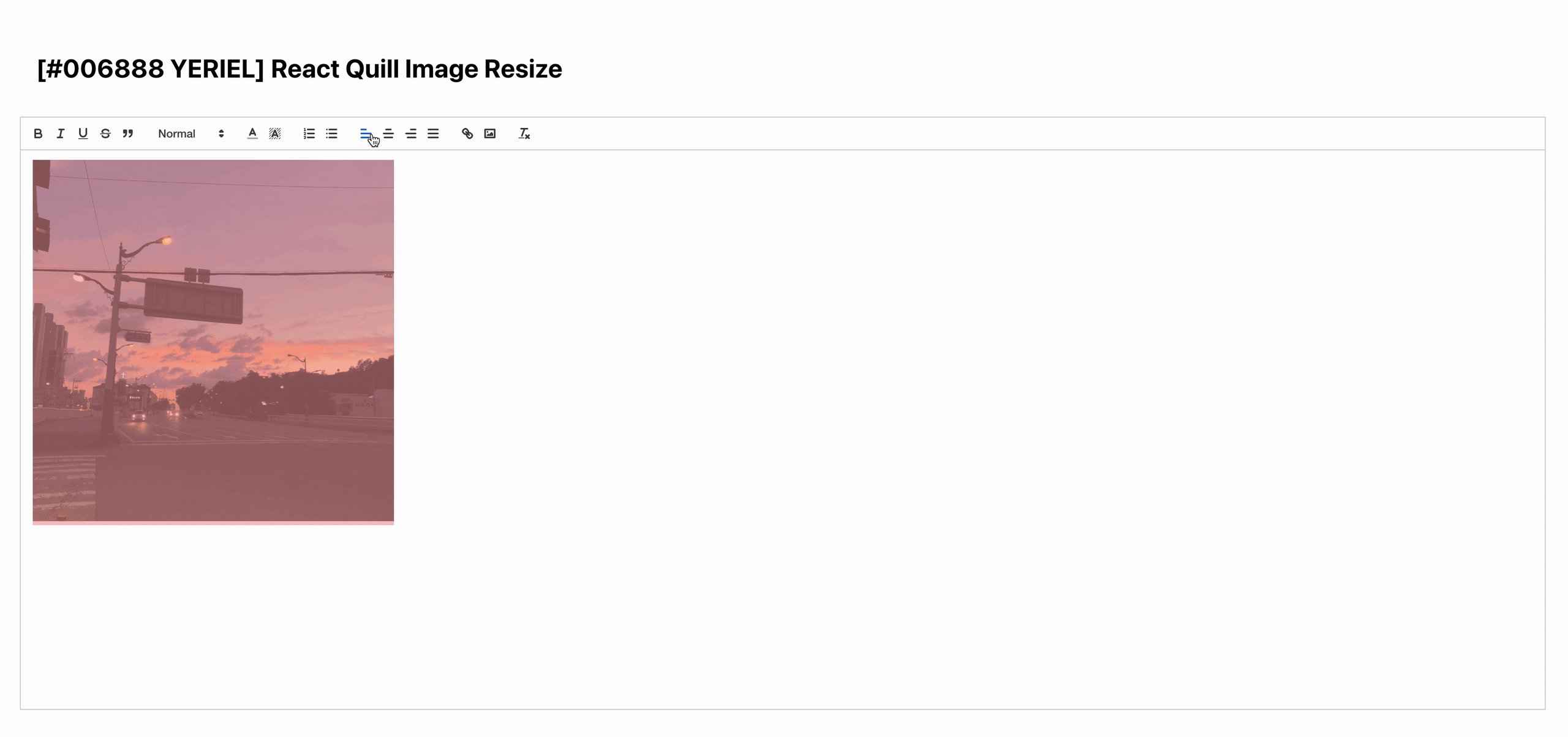
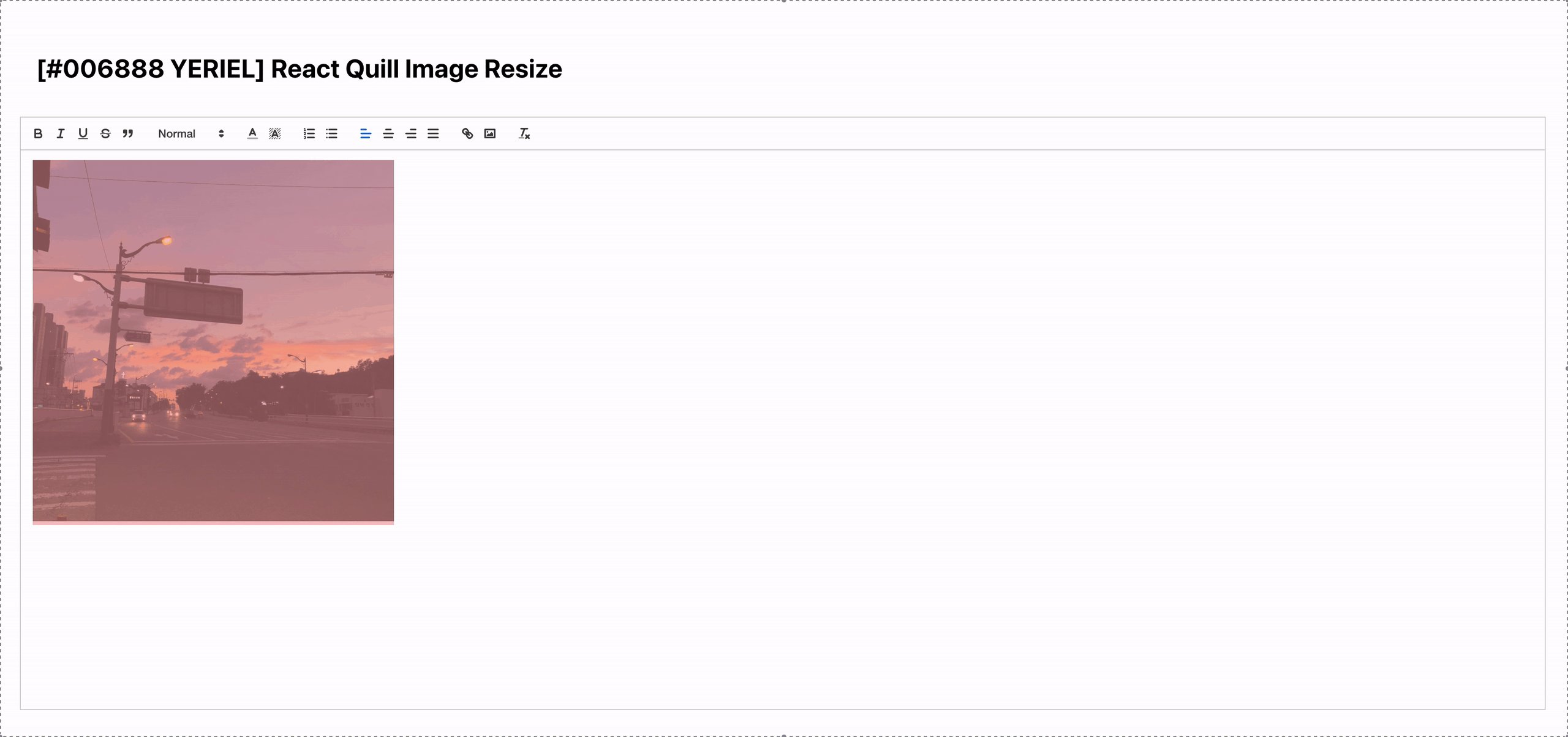
이미지를 블록지정해서 정렬 기능도 가능합니다.
이대로 value를 콘솔로 확인해보면 이미지는 base64로 처리되는것을 확인 할 수 있습니다.

이미지 처리를 어떻게 했는지에 대한 댓글도 있었는데
저는 backend를 Django와 연동해서 backend에서 base64를 image file로 저장해서 image path로 변환해서 불러오도록 하는 코드를 작성했습니다.
나중에 backend 연동하는 블로그를 작성하게 되면 그때 자세히 코드를 리뷰하도록 하겠습니다.
'Frontend > React' 카테고리의 다른 글
| [React] Error : A component is changing an uncontrolled input of type text to be controlled (0) | 2021.10.12 |
|---|---|
| [React] Error : Element type is invalid: expected a string (0) | 2021.10.07 |
| [React] Html2Canvas를 이용하여 화면 캡쳐하기 (0) | 2021.07.20 |
| [React] 페이지 이동시 scroll 복귀 (0) | 2021.05.20 |
| React Material-UI Sort Table Custom Hook 이용하기 (0) | 2021.05.11 |



댓글