728x90

a tag와 Html2Canvas 라이브러리를 사용해서 react 화면 캡쳐 기능 만들기
1. a Tag
https://developer.mozilla.org/ko/docs/Web/HTML/Element/a
a tag의 href와 download를 이용해서 image를 다운 받을 수 있습니다.
2. Html2Canvas
https://html2canvas.hertzen.com/
html2canvas - Screenshots with JavaScript
Try out html2canvas Test out html2canvas by rendering the viewport from the current page. Capture
html2canvas.hertzen.com
Html2Canvas 라이브러리는 선택 된 영역 만큼 canvas로 변경하여 주는 라이브러리 입니다.
Html2Canvas 설치 방법입니다.
#yarn
yarn add html2canvas
#npm
npm install --save html2canvas3. code
import React from 'react';
import html2canvas from 'html2canvas';
import styled from 'styled-components';
const Div = styled.div`
margin : auto;
padding : 30px;
font-size : 900;
background-color : #0006888;
color : white;
`;
const onHtmlToPng = () => {
const onCapture = () => {
console.log('onCapture');
html2canvas(document.getElementById('div')).then(canvas=>{
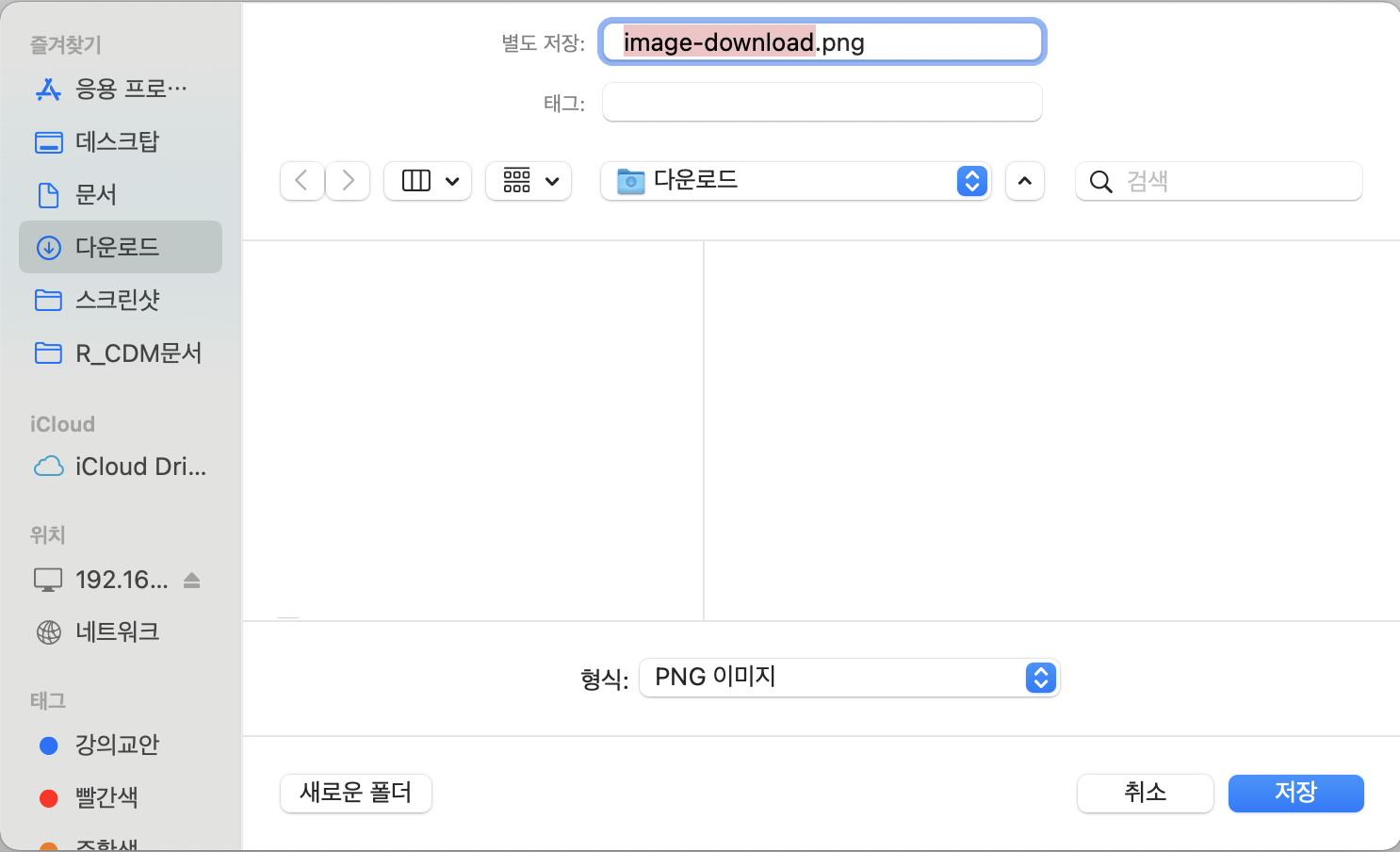
onSavaAs(canvas.toDataURL('image/png'), 'image-download.png')
});
};
const onSaveAs =(uri, filename)=> {
console.log('onSaveAs');
var link = document.createElement('a');
document.body.appendChild(link);
link.href = uri;
link.download = filename;
link.click();
document.body.removeChild(link);
};
return (
<>
<Div id="div">
Hello #006888!
<div>
Hello html2canvas!
</div>
</Div>
<button onClick={onHtmlToPng}>click</button>
</>
);
};
export default HtmlToPng;
저는 일단 styled-component 라이브러리를 통해서 div 영역을 style 했습니다.
div 영역에 id를 div 로 지정해 주었습니다.

click 버튼을 누르게 되면 html2canvas를 통해 div 영역을 불러오고 canvas로 변환해줍니다.
canvas.toDataURL 을 이용해서 변환 된 영역의 이미지를 url로 가져온 후 a tag에 추가합니다.

link.click을 통해 a가 실행 됩니다.
반응형
'Frontend > React' 카테고리의 다른 글
| [React] Error : Element type is invalid: expected a string (0) | 2021.10.07 |
|---|---|
| React Quill Image Resize Code (2) | 2021.08.19 |
| [React] 페이지 이동시 scroll 복귀 (0) | 2021.05.20 |
| React Material-UI Sort Table Custom Hook 이용하기 (0) | 2021.05.11 |
| [React] 라이브러리 없이 Div Slideshow 구현하기 (0) | 2021.04.30 |



댓글