728x90
http://bootstrapk.com/components/
[
콤포넌트 · 부트스트랩
Some default panel content here. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
bootstrapk.com
](http://bootstrapk.com/components/)
기본으로 준비해놓은 상태에서 부트스트랩이 제공하는 콤퍼넌트 사용하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>회원가입</title>
<link href="<%=request.getContextPath() %>/resource/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="<%=request.getContextPath() %>/resource/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet">
<link href="<%=request.getContextPath() %>/resource/css/join.css" rel="stylesheet">
<!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js -->
<!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<script src="<%=request.getContextPath() %>/resource/js/jquery-3.4.1.min.js"></script>
</head>
<body>
<ins class="kakao_ddn_area" style="display:none;width:100%;"
data-ad-unit = "광고단위ID"
data-ad-width = "광고단위 가로 사이즈"
data-ad-height = "광고단위 세로 사이즈"></ins>
<script async type="text/javascript" src="//t1.daumcdn.net/kas/static/ba.min.js"></script>
<script src="<%=request.getContextPath() %>/resource/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>class로 지정해 놓은 css와 script 사용하는 것이기 때문에 준비단계에서 파일 구조가 중요하고 class 명도 중요하다.
1. 아이콘 사용하기
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-ice-lolly-tasted" aria-hidden="true"></span>
</button>
<a href="https://r-0o0-j.tistory.com" class="btn btn-default">
<span class="glyphicon glyphicon-plane" aria-hidden="true"></span>
</a>
<i class="glyphicon glyphicon-ice-lolly"></i>
button, a, i 태그 모두 사용 가능 하다.
아이콘 클래스는 텍스트나 자식 요소가 없는 요소에만 사용할 수 있다.
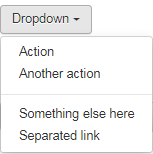
2. 드롭다운
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li> <!-- 이 친구는 구분선 -->
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
메뉴에
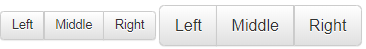
가 있으면 중간에 구분선을 넣을 수 있다.3. 그룹버튼
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
버튼을 그룹으로 묶어서 표현하기
반응형
'Frontend > bootstrap' 카테고리의 다른 글
| bootstrap 시작하기 (0) | 2020.04.08 |
|---|

댓글