728x90
1. bootstrap
프론트 엔드 프레임 워크 및 오픈 소스 프로젝트 중 하나
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드하세요. 하나의 프레임워크, 모든 기기. 부트스트랩은 웹사이트와 어플리케이션을 단일 코드 베이스로 CSS 미디어 쿼리를 이용하여 휴대폰에서부터 태블릿, 데스크탑까지 쉽고 효과적으로 크기를 조절합니다. 많은 기능들 부트스트랩과 함께, 보통의 HTML 요소들
bootstrapk.com
2. 부트스트랩 다운로드

2020-04-14 현재 v3.3.2


다운로드 후 압축 풀기

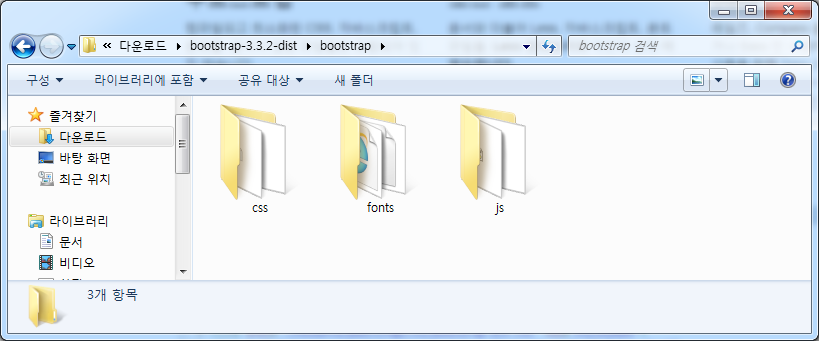
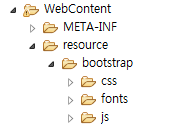
이 파일 구조 그대로 eclipse에 넣어주기
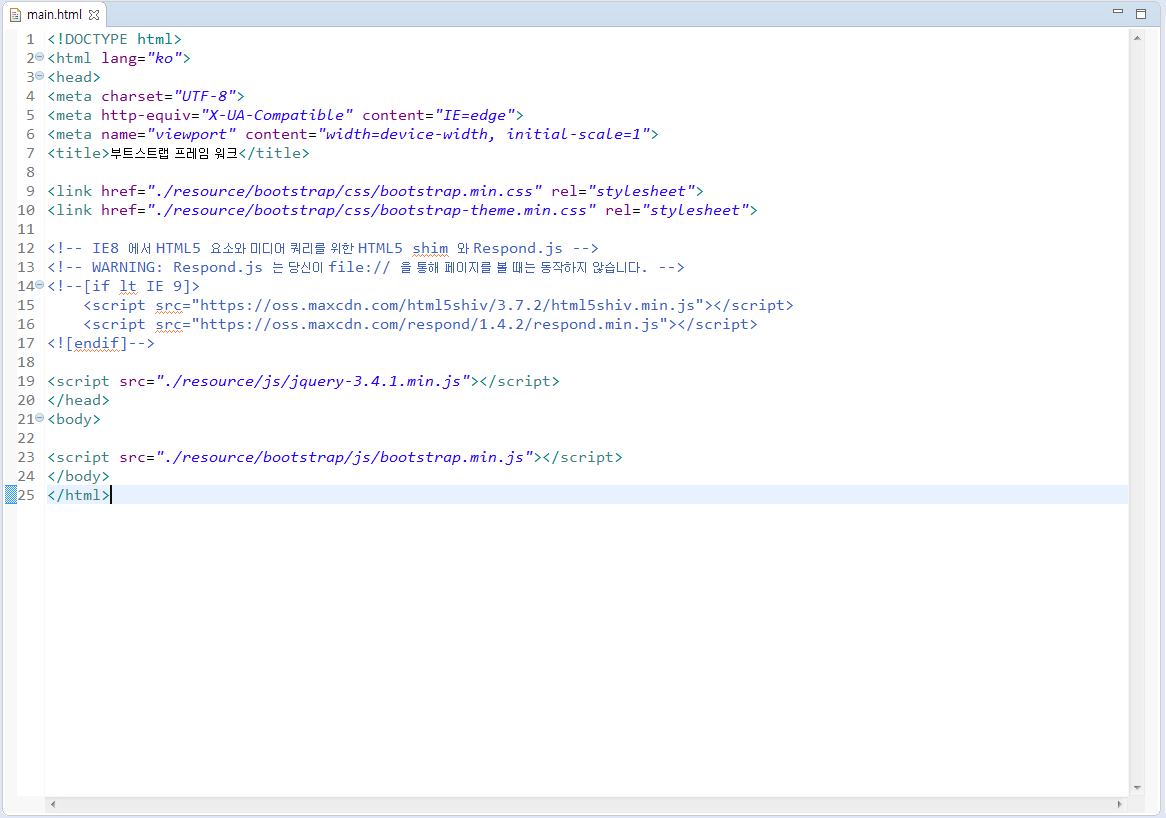
3. 사용 준비

요래요래 넣어야 사용 할 수 있다.ㅇ0ㅇ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>부트스트랩 프레임 워크</title>
<link href="./resource/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="./resource/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet">
<!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js -->
<!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<script src="./resource/js/jquery-3.4.1.min.js"></script>
</head>
<body
<script src="./resource/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
<!-- 부트스트랩 사용 준비 끝 -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Insert title here</title>
<link href="<%=request.getContextPath() %>/resource/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="<%=request.getContextPath() %>/resource/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet">
<!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js -->
<!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<script src="<%=request.getContextPath() %>/resource/js/jquery-3.4.1.min.js"></script>
</head>
<body>
<script src="<%=request.getContextPath() %>/resource/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>jsp는 파일경로 절대경로로 지정해준다.
jquery가 bootstrap 위에 존재 해야한다.
반응형
'Frontend > bootstrap' 카테고리의 다른 글
| bootstrap 기본 (0) | 2020.04.14 |
|---|

댓글