1. 탐색 선택자
기본 선택자로 이미 선택된 객체를 한번 더 검색하여 객체를 반환하는 방식 - 선택된 것 중에서 검색
대표적인 탐색 선택자에는 위치 탐색 선택자와 속성 탐색 선택자가 있다.
2. 위치 탐색 선택자
기본 선택자로 선택한 요소는 배열에 담긴다. 배열의 인덱스로 특정 요소를 좀 더 정확하게 선택할 수 있다.
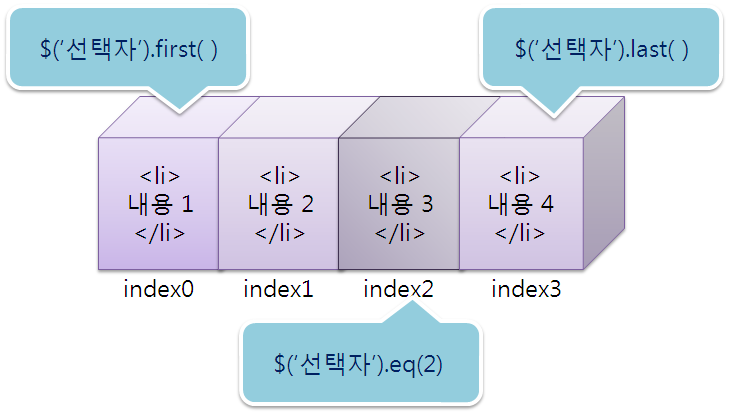
① $('선택자').first( );
선택된 객체 중 첫번째 객체 요소를 반환한다.
② $('선택자').last( );
선택된 객체 중 마지막 객체 요소를 반환한다.
③ $('선택자').eq(index);
선택된 객체 중 인수값과 일치하는 인덱스 요소 선택 반환한다. 인덱스이기 때문에 0부터 시작

3. 배열 관련 메서드
다중으로 선택된 객체를 반복문 형태와 비슷하게 풀 수 있다.
① $('선택자'). each( )
다중으로 선택된 객체를 하나씩 풀어서 함수를 실행한다. 반복문처럼 생각하면 된다.
ex) $('선택자'). each(function(i){ })
$. each($('선택자'), function(){ })
②$('선택자'). index(객체)
다중으로 선택된 객체 중 index 메서드의 인수 객체와 동일한 객체를 검색하여 인덱스로 반환한다.
이벤트 발동했을 때 인덱스 번호가 필요하다의 경우 많이 쓰임. 단독으로 쓰일 일은 거의 없음
ex) $('article'). click(function(){
var i = $('article'). index(this);
console.log(i);
});
4. 속성 상태에 따른 선택자
선택된 객체의 상태를 표기하여 상태에 일치하는 객체를 선택하여 반환 ('checked', 'selected', 'hidden')
① $('선택자:checked')
체크박스 또는 라디오 버튼 요소 중 체크된 요소만 선택한다.
② $('선택자:selected')
선택 상자 중 현재 선택된 옵션 요소만 선택한다.
③ $('선택자:hidden')
선택한 요소 중 숨겨진 상태 또는 보이는 상태의 요소만 선택한다.
5. 속성 상태를 확인하는 메서드
① is(':속성 상태') - 속성 상태를 확인하는 메서드 true / false 반환
② prop('속성 상태', true or false) - 속성 상태를 확인하거나 적용하는 메서드
<script type="text/javascript">
$(function(){
$('#btn').click(function() {
$('.check:checked').each(function(){
//val()- value 속성을 가진 폼태그의 value 값을 가져오거나 삽입
//val('값') - 값 삽입, val() -값 가져오기
console.log($(this).val());
})
});
$('#btn2').click(function(){
$('.check').prop('checked',true);
});
$('#btn3').click(function(){
$('.check').prop('checked',false);
});
$('#btn4').click(function() {
$('.check').each(function(){
if($(this).prop('checked')){
console.log($(this).val());
}
})
});
});
</script>
</head>
<body>
1 <input type="checkbox" class="check" value="1">
2 <input type="checkbox" class="check" value="2">
3 <input type="checkbox" class="check" value="3">
<button type="button" id="btn">확인</button>
<button type="button" id="btn4">확인2</button>
<button type="button" id="btn2">전체 체크</button>
<button type="button" id="btn3">전체 해제</button>
</body>
실습 1] #btn 클릭시 .check의 객체가 체크되었다면 체크 해제, 체크가 해제되었다면 체크하는 코드를 작성하시오.
<script type="text/javascript" src="./resource/js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$('.check').each(function(){
if($(this).prop('checked')== true){
$(this).prop('checked',false);
}else{
$(this).prop('checked',true);
}
})
})
});
</script>
</head>
<body>
1 <input type="checkbox" class="check" value="1">
2 <input type="checkbox" class="check" value="2">
3 <input type="checkbox" class="check" value="3">
<button type="button" id="btn">확인</button>
</body>
6. 콘텐츠 탐색 선택자
요소 또는 속성의 포함 여부에 따라 특정 요소를 선택하는 선택자이다.
① $('선택자 1'). filter('선택자 2')
선택된 객체 중 filter 메서드의 인수값인 선택자 2와 일치하는 객체를 선택해서 반환
'[YERIEL] 개발일기 > .etc' 카테고리의 다른 글
| 동적 바인딩 & 트리거 & 이벤트 제거 (0) | 2020.03.30 |
|---|---|
| 수치 조작 메서드 & 객체 편집 메서드 (0) | 2020.03.30 |
| 속성 조작 메서드 (0) | 2020.03.30 |
| jquery 시작하기 (0) | 2020.03.24 |
| jquery - 선택자 ; 기본 선택자 (0) | 2020.03.24 |


댓글