1. 선택자란?
선택자는 HTML 요소를 선택하여 가져온다. 기본 선택자와 제이쿼리 탐색 선택자로 나눌 수 있다.
2. 선택자 사용하기
선택자를 사용하려면 문서 객체를 불러와야 하는데
1] 제이쿼리가 먼저 실행 되고 <body> 영역에 문서 객체를 불러오는 경우
<body>가 생성되기 이전에 선택자가 먼저 실행되기 때문에 선택자로 문서 객체를 선택할 수 없다.
2] 그러면 제이쿼리가 무조건 문서객체 밑에 존재해야 하는가?
아니요~
① $(document)ready(function( ){ }); 명령어를 적어주면 문서 객체 위에서도 문서 객체를 선택자로 사용할 수 있다.
② $(function( ){ }); (document)ready를 생략하고 바로 function으로 사용할 수 있다.
단, 동적으로 html을 생성하는 경우는 적용이 안된다.
3. 제이쿼리 기본 선택자
기본 선택자와 인접 관계 선택자로 나눌 수 있다.
$('선택자').메서드(인수값)
4. 직접 선택자
제이쿼리 함수에 선택자를 인수값으로 삽입하여 실행하는 경우
① $('#아이디')
1개의 아이디의 객체를 검색하여 객체 반환한다. 동일 아이디가 있더라도 하나만 찾아서 반환하기 때문에 아이디를 중복해서 설정하는 것을 지향한다.
② $('. 클래스')
인수값과 일치하는 클래스를 전체 선택하여 객체 반환한다.
③ $('[속성명]')
인수값과 일치하는 속성명 전체를 선택하여 객체 반환한다.
④ $('[속성명 = 속성 값]')
인수값과 일치하는 속성명=속성 값 전체를 선택하여 객체 반환한다.
⑤ $('태그명')
인수값과 일치하는 태그를 전체 선택하여 반환한다.
⑥ $('선택자, 선택자, 선택자')
인수값 전체에 해당되는 객체를 선택하여 객체 반환한다.
⑦ $('선택자 1 선택자 2')
1번째 선택자의 하위인 2번째 선택자를 선택하여 객체 반환한다.
⑧ $('태그명 선택자')
태그 명과 일치하면서 선택자와 일치하는 객체를 선택하여 객체 반환한다.
ex) $('h1.title') -> h1 태그이면서 title이라는 클래스를 가진 객체
$('h1#title') -> h1 태그이면서 title이라는 아이디를 가진 객체
$('h1 [class]') -> h1 태그이면서 클래스라는 속성을 가진 객체
5. 인접 관계 선택자
직접 선택자로 선택한 이후 상세하게 객체를 검색할 수 있다.
① $('선택자'). parent();
선택된 객체의 부모 객체를 검색하여 객체 반환한다.
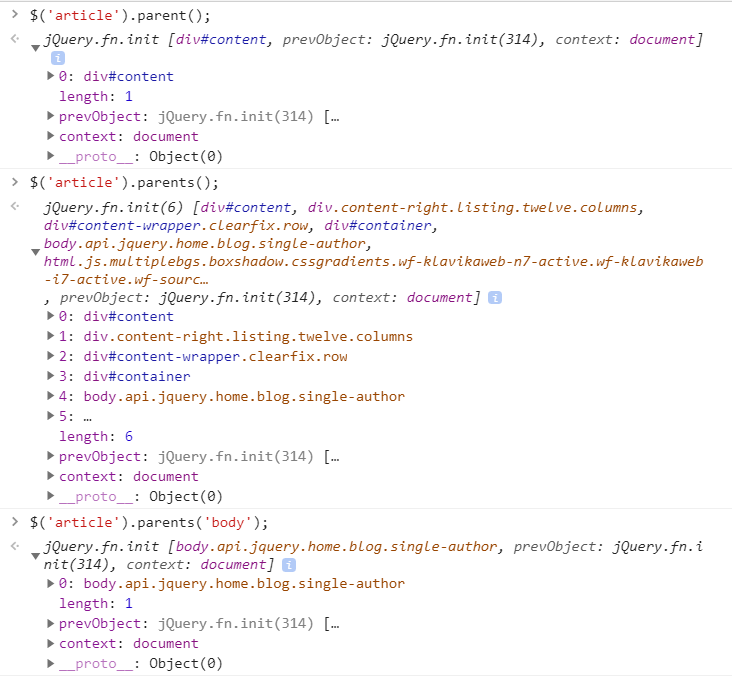
ex) $('article'). parent( );
② $('선택자'). parents();
선택된 객체의 부모 전체를 검색하여 객체를 반환한다. 인수값이 있을 경우 선택된 객체의 인수값과 일치하는 부모 객체만 반환한다.
ex) $('article'). parents( );
$('article'). parents('body'); //인수값이 없으면 최상위까지 올라가서 사용할 수가 없음

③ $('선택자'). children();
선택된 객체의 자식 요소를 검색하여 객체 반환
ex) $('article'). children( );
④ $('선택자'). find('자식 요소 선택자')
선택된 객체의 자식 요소 중 find 메서드의 인수값과 일치하는 객체를 반환
ex) $('article'). find('a');

** parent - parents 관계와 children - find 관계가 비슷하다고 생각하면 된다.
⑤ $('선택자'). prev( ); - 선택된 객체의 동일 선상에 있는 이전 객체 선택 반환한다.
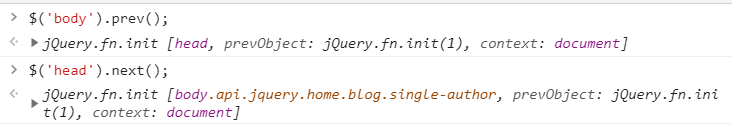
ex) $('body'). prev( );
⑥ $('선택자'). next( ); - 선택된 객체의 동일 선상에 있는 다음 객체 선택 반환한다.
ex) $('head'). next( );

6. 메서드 활용
☆★ 제이쿼리 선택자로 하여 객체가 반환될 경우 각종 메서드를 사용 할 수 있다.
실습 1 ] 제이쿼리 사이트의 api메뉴에 있는 article 태그 클릭시 클릭한 article 내부의 a 태그의 모든 객체를 제거하시오.
$('article').click(function(){
$(this).find('a').remove();
});
실습 2 ] 제이쿼리 사이트의 api메뉴에 있는 .entry-summary 클릭시 클릭한 .entry-summary 상위의 article 객체를 제거하시오.
$('.entry-summary').click(function(){
$(this).parents('article').remove();
});
$('.entry-summary').click(function(){
$(this).parent().remove();
}); // article 객체가 .entry-summary 바로 상위 객체이기 때문에 사용 가능
'[YERIEL] 개발일기 > .etc' 카테고리의 다른 글
| 동적 바인딩 & 트리거 & 이벤트 제거 (0) | 2020.03.30 |
|---|---|
| 수치 조작 메서드 & 객체 편집 메서드 (0) | 2020.03.30 |
| 속성 조작 메서드 (0) | 2020.03.30 |
| jquery 시작하기 (0) | 2020.03.24 |
| jquery - 탐색 선택자 (0) | 2020.03.24 |


댓글