React project 중 Text Editor를 추가하는데 한글 지원 되는 Editor가 React-quill 밖에 없어서 React-quill 적용 중 React Quill로 이미지를 리사이징하기 위해 모듈을 추가하는데 이것때문에 딥빡 할 줄이야....ㅠㅠㅠ
yarn add quill-image-resize-module먼저 모듈 설치를 합니다.
React-quill image resize를 검색하면 튜토리얼이나 도큐먼트에 나오는 모듈입니다.
import ReactQuill from "react-quill";
import "react-quill/dist/quill.snow.css";
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/ImageResize', ImageResize)코드 복붙복붙
다들 잘 된다는데 저는 왜 에러.....

검색 조금 해보니 'quill-image-reszie-module-react'가 있더라구요
그래서 다시 모듈 설치를 합니다.
yarn add quill-image-reszie-module-react이젠 되겠지 하는 마음으로 모듈을 불러와서 실행
import ReactQuill from "react-quill";
import "react-quill/dist/quill.snow.css";
import ImageResize from 'quill-image-resize-module-react'
Quill.register('modules/ImageResize', ImageResize)
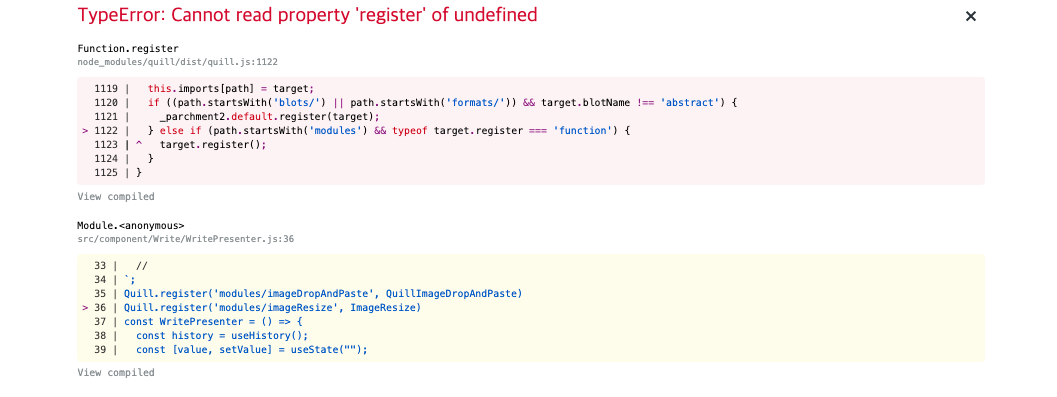
근데 또 에러.....하.....
그때서야 눈에 들어오는 다른 분 포스팅
https://hokeydokey.tistory.com/101
[react] quill-image-resize 이슈
서문 현재 프로젝트를 진행 하면서 에디터는 사용하기 편한 퀼에디터를 사용하기로 했다. 모듈이 계속 관리가 잘되며, 사용하기 쉽게 다양한 기능을 퀼에디터에서 제공하며, 무엇보다 사용자가
hokeydokey.tistory.com
모듈이 버전업 되면서 왜 웹팩에서 모듈을 못불러온다는것 같은데...
벌써 몇 년전 에러인데 아직도 수정이 안된거지 하면서 해결해보려고 미친듯이 구글링
해결방법은 웹팩에 직접 추가하는 방법 밖에 없어 보이는데 ㅠㅠ
yarn create react-app으로 프로젝트를 만들어서 webpack.config.js 파일을 건들려면 yarn eject를 해야하는데 이건 진짜 하기 싫어서 webpack overrides 하는 방법으로 해야지 하면서 시간 허비....
일단 webpack.config.js으로 잘 되는지 확인해보니 진짜 잘 되긴 하더라구요
그럼 오버라이딩도 방법이 있지 않을까 또 열심히 구글링 중에 다른 모듈을 발견
바로
@looop/quill-image-resize-module-react
test ㄱ ㄱ
yarn add @looop/quill-image-resize-reactimport Quill from 'quill';
import ImageResize from '@looop/quill-image-resize-module-react'
Quill.register('modules/ImageResize', ImageResize)
const modules = {
toolbar: {
...
},
imageResize : {
modules : ['Resize']
}
}
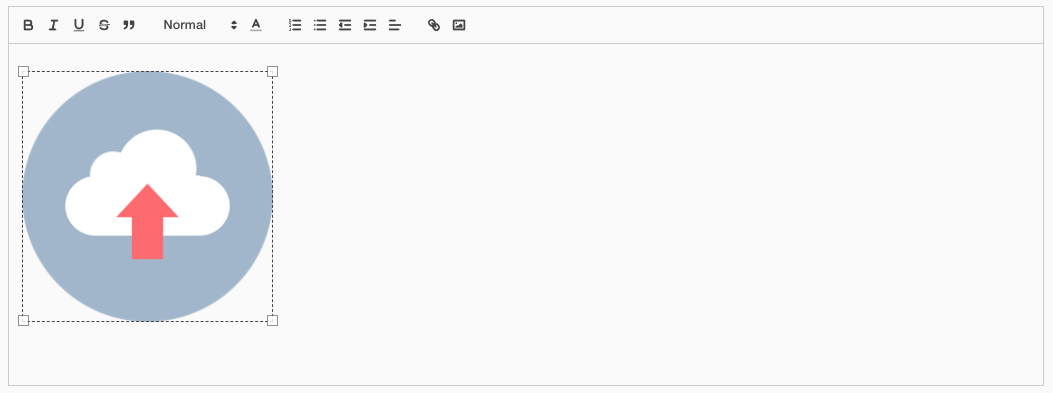
다른 프로젝트랑 같이 하다보니까 2주나 되도 해결 하지 못했던 문제를 5분만에 해결...저 사각형 네개랑 점선들 보이시나요

저 모듈 만들어주신분 복받으세요. 백번 받으세요.
'Frontend > React' 카테고리의 다른 글
| React Material-UI Sort Table Custom Hook 이용하기 (0) | 2021.05.11 |
|---|---|
| [React] 라이브러리 없이 Div Slideshow 구현하기 (0) | 2021.04.30 |
| Material-UI TextField 속성 error와 JavaScript test()를 이용한 validation (유효성검사) (0) | 2021.03.23 |
| Material-UI Table Header 고정하기 (0) | 2021.01.30 |
| React에서 Material-UI 이용하기 (0) | 2021.01.26 |




댓글