Frontend/React
Material-UI Table Header 고정하기
YERIEL_염주둥
2021. 1. 30. 23:45
728x90
Material-ui Table 속성 StickyHeader 이용하기
<table> 태그를 이용하여 header를 고정 시키려면 style의 top의 값을 이용하여 직접 계산해서 만들어줘야하는데 Material-ui의 Table에는 친절하게 StickyHeader가 있다.
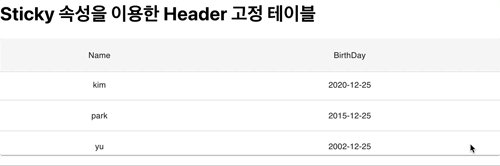
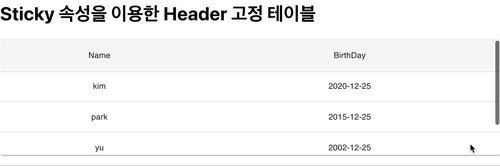
아래의 코드는 height의 크기를 지정하고 scroll로 table을 내리면 헤더가 고정되지 않고 전부 내려간다.
import React from 'react';
//material import
import Paper from '@material-ui/core/Paper'
import Table from '@material-ui/core/Table';
import TableBody from '@material-ui/core/TableBody';
import TableCell from '@material-ui/core/TableCell';
import TableHead from '@material-ui/core/TableHead';
import TableRow from '@material-ui/core/TableRow';
//CSS
import styled from 'styled-components';
const TableContainer = styled(Paper)`
max-height : 200px;
width : 100%;
overflow:auto;
`;
const rows = [
{
name : 'kim',
birthday : '2020-12-25',
},
{
name : 'park',
birthday : '2015-12-25',
},
{
name : 'yu',
birthday : '2002-12-25',
},
{
name : 'lee',
birthday : '2000-12-25',
},
]
const Tables = () => {
return(
<TableContainer>
<Table>
<TableHead>
<TableRow>
<TableCell align="center"> Name </TableCell>
<TableCell align="center"> BirthDay </TableCell>
</TableRow>
</TableHead>
<TableBody>
{rows.map((row,index)=>{
const key = `upload-list-${index}`;
return (
<TableRow key={key}>
<TableCell align="center">{row.name}</TableCell>
<TableCell align="center">{row.birthday}</TableCell>
</TableRow>
)
})}
</TableBody>
</Table>
</TableContainer>
)
};
export default Tables;
하지만
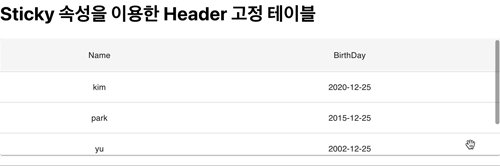
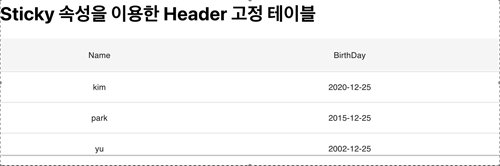
<Table stickyHeader>이렇게 stickyHeader 하나만 추가하면 스크롤을 내려도 헤더가 고정되어있는 것을 확인 할 수 있다.

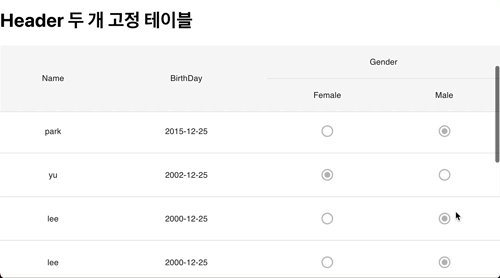
그럼 stickyHeader 속성이 헤더 두 개일때도 될까?
import React from 'react';
//material import
import Table from '@material-ui/core/Table';
import TableBody from '@material-ui/core/TableBody';
import TableCell from '@material-ui/core/TableCell';
import TableHead from '@material-ui/core/TableHead';
import TableRow from '@material-ui/core/TableRow';
//CSS
import styled from 'styled-components';
import { Radio } from '@material-ui/core';
const TableContainer = styled.div`
max-height : 400px;
width : 100%;
overflow-x:auto;
`;
const rows = [
{
name : 'kim',
birthday : '2020-12-25',
gender : 'F'
},
{
name : 'park',
birthday : '2015-12-25',
gender : 'M'
},
{
name : 'yu',
birthday : '2002-12-25',
gender : 'F'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
{
name : 'lee',
birthday : '2000-12-25',
gender : 'M'
},
]
const SpanTable = () => {
return (
<TableContainer>
<Table stickyHeader>
<TableHead>
<TableRow>
<TableCell align="center" rowSpan="2"> Name </TableCell>
<TableCell align="center" rowSpan="2"> BirthDay </TableCell>
<TableCell align="center" colSpan="2"> Gender </TableCell>
</TableRow>
<TableRow>
<TableCell align="center">Female</TableCell>
<TableCell align="center">Male</TableCell>
</TableRow>
</TableHead>
<TableBody>
{rows.map((row,index)=>{
const key = `upload-list-${index}`;
return (
<TableRow key={key}>
<TableCell align="center">{row.name}</TableCell>
<TableCell align="center">{row.birthday}</TableCell>
<TableCell align="center"><Radio checked={row.gender === 'F'} disabled /></TableCell>
<TableCell align="center"><Radio checked={row.gender === 'M'} disabled /></TableCell>
</TableRow>
)
})}
</TableBody>
</Table>
</TableContainer>
);
};
export default SpanTable;
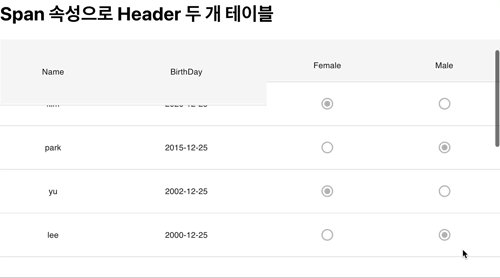
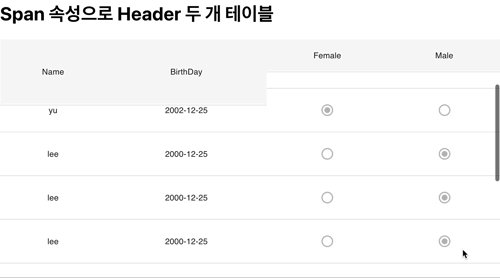
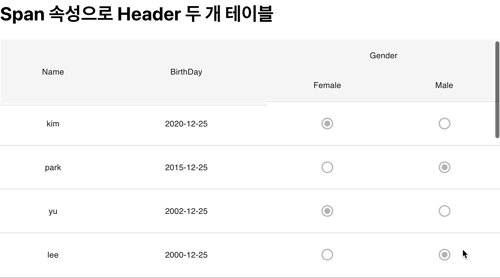
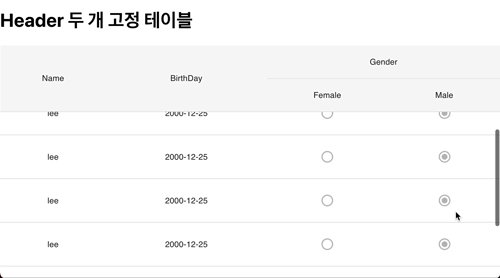
첫 번째 헤더행만 고정이 되고 두 번째 헤더 행은 고정이 안돼ㅠㅠㅠㅠ

그래서 stickyHeader 속성을 분석하게 되고 style의 top을 이용하여 행을 고정 시키는 것을 발견하였다.
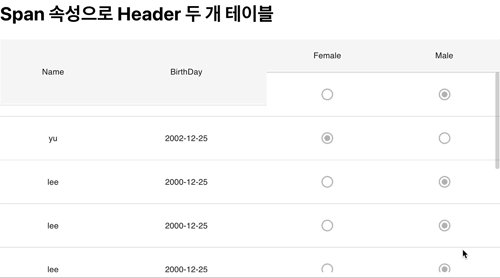
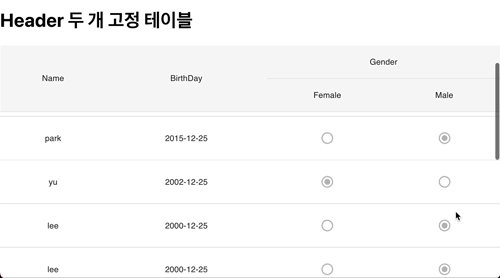
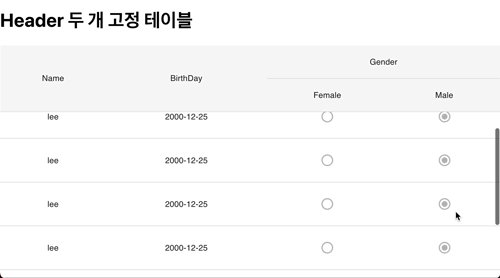
그럼 top을 이용해서 두 번째 헤더행도 고정 할 수 있을 것이라 생각하고 첫 번째 행 높이만큼 두 번째 헤더 행에 top을 지정하였다.
const TableStickyTypeCell = styled(TableCell)`
&&{
top : 56.5px;
};
`;<TableStickyTypeCell align="center">Female</TableStickyTypeCell>
<TableStickyTypeCell align="center">Male</TableStickyTypeCell>
그랬더니 원하는 대로 실행 되는 것을 보고 잊지 않으려고 정리하는 포스트이다 ㅋㅋㅋㅋ
전체코드는 git hub에서 확인 할 수있다.
github.com/YERIEL-RYU/stickytable
YERIEL-RYU/stickytable
Contribute to YERIEL-RYU/stickytable development by creating an account on GitHub.
github.com
반응형