728x90
도대체 Ajax이 뭔대 콘텐츠 타입을 먼저 다루는가?
1) text/html - html를 표현하는 타입
2) text/xml - xml를 표현하는 타입 (외부 자원 관리 데이터로 저장 혹은 통신하기 위한 파일)
3) text/plain - 텍스트를 표기하는 타입
4) application/json - json을 표현하는 타입 포멧터 : {"키": "값"} 형태로 이루어진 문자열 //키는 무조건 쌍따옴표
jQuery Ajax에서 4가지 방식으로만 통신함
제이쿼리 Ajax은 포멧터가 정해져 있기 때문에 juery.com에 가서 ajax을 검색해서 제공해주는 포멧터를 사용하면 편리하쥬
https://api.jquery.com/jquery.ajax/#jQuery-ajax-url-settings

var request = $.ajax({
url: "script.php",
method: "POST",
data: { id : '' },
dataType: "html"
});
request.done(function( data ) {
console.log(data)
});
request.fail(function( jqXHR, textStatus ) {
alert( "Request failed: " + textStatus );
});이 코드 복사해서 수정해서 사용하면 됨..
ajax은 원래 있었는데 javascript 로직은 엄청엄청 복잡해서 jQuery 가 쉽게 쓸수 있도록 재가공 해놓았다.
json에서 html 불러올수 있나요?

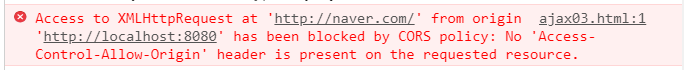
도메인이 다르면 통신이 안됨
jsonp로 불러올 수 있는데 함수에 담아서 보내기 때문에 활용할 일이 많이는 없다.
반응형
'[YERIEL] 개발일기 > .etc' 카테고리의 다른 글
| [AWS] Elastic Beanstalk EB CLI 설치 (0) | 2023.12.13 |
|---|---|
| [C언어] 베이스볼게임 만들기 (2) | 2021.05.13 |
| jQuery - json Ajax (0) | 2020.03.31 |
| jQuery - Html Ajax (0) | 2020.03.31 |
| 객체 편집 메서드 실습 (0) | 2020.03.31 |



댓글