728x90
1. 자바스크립트 이벤트 계산
<body>
<input type ="number"> X <input type="number">
<button type="button" id ="action"> 계산하기 </button>
<div id ="result"></div>
<!--
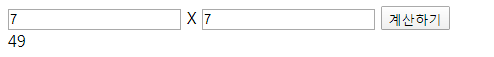
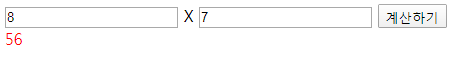
실습4. 아이디 action 버튼 클릭시 input의 숫자 값을 곱하여
아이디 result에 결과 값을 뿌려주시오
(계산값이 50 이상일 경우 텍스트 색상 빨강, 50미만 일 경우 검정)
-->
<script type="text/javascript">
var action = document.getElementById('action');
action.addEventListener('click', function(){
var div = document.getElementById('result');
var input =document.getElementsByClassName('input');
var result = Number(input[0].value)*Number(input[1].value);
if(result < 50){
div.style.color ='#000000';
}else{
div.style.color ='#ff0000';
}
div.innerHTML = result;
});
</script>
</body>

조건값을 50으로 설정해놓고 50이 안넘었는데 왜 빨간색이 안돼지 하면서 30분 넘게 고민한건 안비밀
2.자바스크립트 this 활용
<body>
<!--
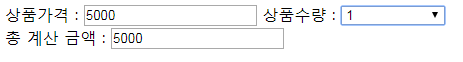
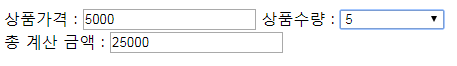
실습5. 상품가격은 5천원이다 수량을 선택할 경우
아이디 result에 총 상품가격을 상품가격 x 수량만큼 계산하여
적용하여라.
-->
상품가격 : <input type="number" id="price" value="5000" readonly="readonly">
상품수량 :
<select id="num">
<option value="0">:: 수량 선택 ::</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<div>
총 계산 금액 : <input type="text" id="result" value="" readonly="readonly">
</div>
<script type="text/javascript">
var num = document.getElementById('num');
num.addEventListener('change',function(){
var result = document.getElementById('result');
var price = document.getElementById('price');
result.value = Number(price.value)*Number(this.value);
});
</script>
</body>


반응형
'Frontend > Javascript' 카테고리의 다른 글
| [javascript] 문자열 포함 확인하기 /includes/match/indexOf/lastIndexOf (0) | 2021.04.16 |
|---|---|
| javascript 브라우저 객체 모델 (0) | 2020.03.23 |
| javascript 문자열 객체 (0) | 2020.03.17 |
| javascript - 문서 객체 모델 style - display, tab 버튼 만들기 (0) | 2020.03.17 |
| javascript - 문서 객체 모델 style (0) | 2020.03.17 |



댓글