https://blog.naver.com/r_0o0_j/222913575293
전주 JICA 교육 <Tailwindcss를 활용한 UI 제작 실무과정>
안녕하세요 예리엘입니다. 저는 전주정보문화산업진흥원 JICA에서 제공하는 교육프로그램을 자주 찾아...
blog.naver.com

2022.10.29. 드디어 첫 교육날입니다.
해당 강의의 강사님은 김데레사 강사님입니다.
저를 포함한 6명이 강의를 수강하네요.
오늘 수업 내용은 환경설정 및 Git 익히기입니다.
● 모던 웹브라우저 및 확장기능 설치
● 개발환경 구축 및 사용법 익히기
● CLI 명령어 학습
● Git 설치 및 Github 가입과 환경설정
● Git 실습
1. 모던 웹브라우저 및 확장 기능 설치
웹 브라우저(Web Browser)
프론트엔드 개발 시 UI 및 기능이 다양한 웹브라우저 환경에서 제대로 작동되고 보여지는지 확인하는 것은 매우 중요하고 데스크탑이나 모바일이라는 서로 다른 환경에서 발생하는 차이도 있기때문에 최대한 다양한 웹브라우저에서 확인하는 것을 추천해주셨습니다.
1. Google Chrome
2. Firefox
적어도 두 개의 브라우저에서 크로스체크를 하라고 하셨습니다.
웹 브라우저 확장 프로그램
웹 브라우저는 기본 기능 이외에 외부 개발자가 개발한 확장 프로그램이 있는데 Chrome은 Extension, Firefox는 Add-ons 라고 부릅니다.
1. Web Developer
2. Headingsmap
3. Tata11y
4. Visbug
5. OpenWax
2. 개발환경 구축 및 사용법 익히기
1. Code Editor
이번 강의에서 사용할 Code Editor는 VSCode (Visual Studio Code)입니다.
2. VS Code Extensions
1. Live Sever
3. Node.js
Node.js는 브라우저가 아닌 외부에서 명령어 인터페이스(CLI)와 서버 측 스크립트를 작성할 수 있는 무료 오픈 소스 크로스 플랫폼 JavaScript 런타임 환경입니다.
- JavaScript Node.js는 JavaScript 프로그래밍 언어를 사용합니다.
- Open Source Node.js는 오픈 소스이며 전 세계 기여자들에 의해 적극적으로 관리됩니다.
- Everywhere Node.js는 다양한 환경에서 작동하도록 고안되었습니다.
Node.js 인스톨러를 다운로드 받아 설치하거나, 멀티 버전 관리를 위한 도구를 설치합니다.
NVM : Node.js Version Manager
3. CLI 명령어 학습
터미널에서 사용하는 CLI 명령어를 한 시간 정도 수업했습니다.
https://r-0o0-j.tistory.com/192
MAC CLI 주요 명령어
CLI(Command Line Interface) CLI(명령줄 인터페이스)는 디렉토리 생성 및 이동, 복사, 이름 변경, 삭제 등을 미리 약속된 명령어를 사용하여 실행하는 환경입니다. 1. 현재 작업중인 폴더 확인 pwd : print wo
r-0o0-j.tistory.com

4. Git 설치 및 Github 가입과 환경설정
Git에 대해서 쉽게 설명해놓은 페이지를 알려주셨어요.
https://rogerdudler.github.io/git-guide/index.ko.html
git - 간편 안내서 - 어렵지 않아요!
rogerdudler.github.io
5. Git 실습
Git을 항상 GUI나 VS code extension 으로만 사용하다가 CLI로 하는 실습을 해봤습니다.
이론으로 알고 있다가 직접 하려고 하니 조금 어색한 부분이 있었습니다.
그리고 처음 다뤄본 git rebase 명령어가 가장 기억에 남네요.
Rebase -> amend -> continue 순서를 기억해야합니다.
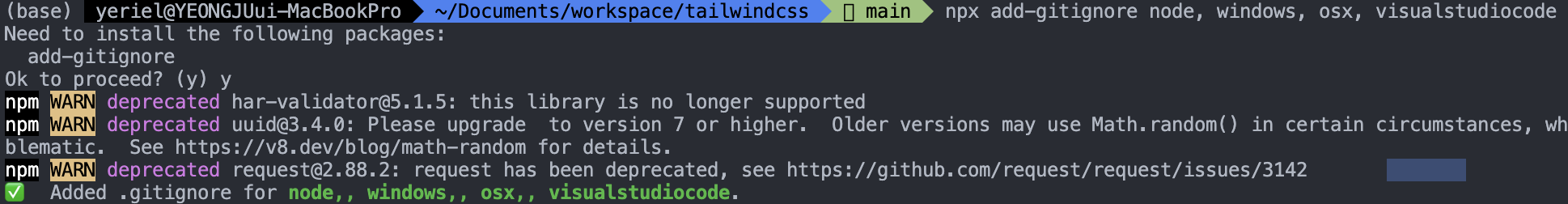
gitignore 생성하기
npx add-gitignore node,windows,osx,visualstudiocode언어들 사이에 띄어쓰기는 없이 추가해주세요

띄어쓰기를 하고 실행하니 공백이 인식되나봐요. 크게 문제는 없지만 ㅋㅋㅋㅋ
'Frontend > Tailwind CSS' 카테고리의 다른 글
| [Tailwindcss를 활용한 UI제작 실무과정] 2일차. TailwindCSS 설치 및 환경 설정 (0) | 2022.11.05 |
|---|---|
| [Tailwindcss를 활용한 UI제작 실무과정] 2일차. Tailwind CSS Intro (0) | 2022.11.05 |
| [Tailwindcss를 활용한 UI제작 실무과정] 2일차 TailwindPlay (0) | 2022.10.30 |



댓글